The short answer
To check the currently installed version (i.e. the “node modules version”) of a specific package in your project, you can use the npm ls command (alias for npm list) as follows:
$ npm ls <package-name>
For example, if running npm ls msw outputs [email protected], it means that the version 0.42.1 of the msw package has been installed within the node_modules directory of your project.
$ npm ls msw
[email protected] /epic-react/testing-react-apps
└── [email protected]
You can get the list of available npm versions on the official npmjs website.
npm check if the package is installed at all
On the other hand, if running npm ls testcafe outputs (empty), it means that this package has not been installed within your project.
$ npm ls testcafe
[email protected] /epic-react/testing-react-apps
└── (empty)
We have another post on npm list installed packages which explores how to view all of the installed packages both locally and globally.
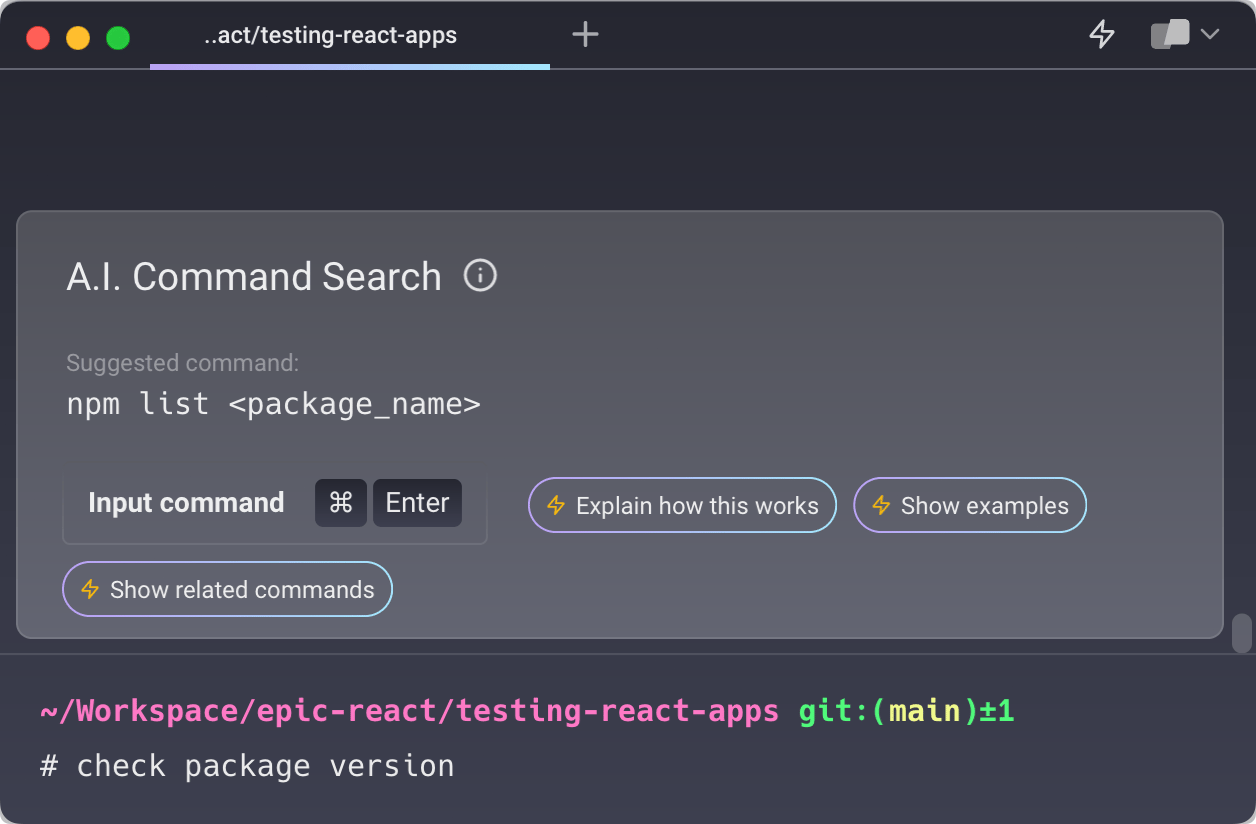
Easily retrieve this command using Warp’s AI Command Search
If you’re using Warp as your terminal, you can easily retrieve this command using the Warp AI Command Search feature:

This feature is a game-changer and it allows developers to maintain flow and easily look up commands without leaving their terminal.
Typing # and entering check package version in the AI Command Search will prompt a npm list command that can then quickly be inserted into your shell by doing CMD+ENTER.
The difference between the package.json file and the node_modules folder
Many developers tend to rely on the package.json file to determine the version of an installed package. We would recommend using the commands listed above instead. The package.json file is used to map the package to a version range and note the project’s requirements. The node_modules folder contains the installed version of the package and represents the exact version of the code that has been downloaded.
// package.json file
{
"name": "project-name",
"version": "0.0.",
"dependencies": {
….
"lodash": "^4.17.21"
}
}
In the above example, the lodash version contains a caret (^) operator. This indicates that the project is compatible with any lodash version greater than 4.17.21 but less than 5.0.0. Thus, the version installed within the node_modules directory can be 4.17.25 and it'll still fall within the package.json specifications.
$ which npm
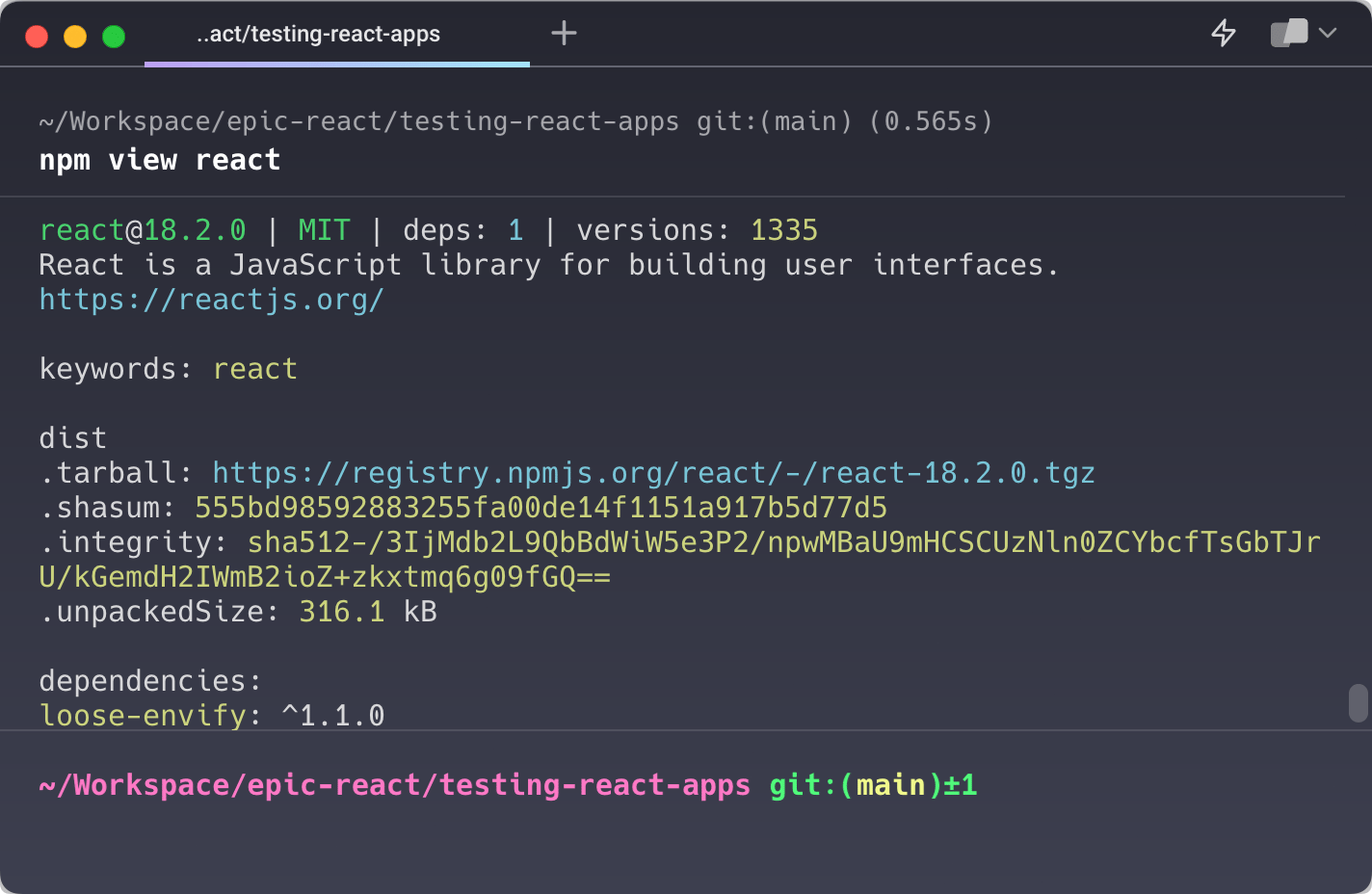
View package information
To view information about a package available on the npm registry, you can use the following command:
$ npm view <package-name>
Which will, by default, output information about its latest version.
To view information about a package at a specific version, you can append the version number to the package name as follows:
npm view [email protected]

Available versions of a package
In order to view all of the available versions of a specific package, you can append the versions argument to the npm view command as follows:
$ npm view <package-name> versions
Using npm-check
If your project contains many dependencies and you prioritize actively maintaining them, you might want to consider using the npm-check package to manage them.
The npm-check library provides a user-friendly command line interface to check for incorrect dependencies, remove unused packages, update modules, and view package details. It also has an interactive interface which prevents user errors like typos.
However, if your project is relatively small, then the npm CLI commands should be more than enough for your use case. For example, if you wanted to update your packages, you can leverage the existing npm update command. And as mentioned above, the npm view command can give you more details about a package.
Written by

Glory Kim
Software Engineer, Loom
Filed Under
Related Articles
Removing npm Packages
Learn how to remove packages locally, globally, and from the registry using the npm uninstall command.

Execute Packages With npx And npm
Discover the power of npm's npx tool, a developer's best friend for running packages without global installs.

Install Dev Dependencies With npm
Learn how to install and update dev dependencies using the npm install command.

Clear npm Cache
Learn how to clear the npm cache on Linux, macOS, and Windows.

How To Update NPM
Learn how to update npm to a specific version using the npm, nvm, or npx commands.

Re-Installing Npm
Learn how to reinstall Node.js and npm on macOS, Linux, and Windows using `curl`, `brew`, `apt`, `nvm`, and Node installer.

How To Reinstall Packages With Npm
Brief guide to reinstalling npm packages using npm

Install NPM Packages From GitHub
Check an npm package version within your project

List Installed Npm Packages
Learn how to list globally and locally installed packages with npm, including their dependencies.

